डीआयव्ही आणि स्पॅन दरम्यान फरक

दरम्यान परिभाषित मजकूर (सामग्री) आणि एचटीएमएल टॅग आहेत जे HTML कोडमध्ये घटक परिभाषित करते.
HTML (हायपरटेक्स्ट मार्कअप लँग्वेज) हे कोणत्याही पानावर, दररोज, आम्ही ऑनलाइन भेट देत असलेल्या वेब पृष्ठांच्या बांधणीसाठी तयार करण्यासाठी आणि प्रदर्शित करण्यासाठी संरचित कोड आहे.
वेबसाइटवर गतिशील आणि प्रगत वैशिष्ट्ये प्रदान करण्यासाठी इतर तंत्रज्ञाने आणि प्रोग्रामिंग भाषा HTML सह समाकलित केल्या जाऊ शकतात.
हायपरटेक्स्ट मार्कअप लॅंग्वेज(एचटीएमएल) हा एक वापरला जाणारा मार्कअप भाषा आहे आणि वेब ब्राऊजरमध्ये दर्शविलेल्या वेब पेजच्या 'मागे' संरचना आणि कोडचा संदर्भ घेते.
HTML एक पृष्ठाची शैली, सामग्री, लेआउट आणि स्वरूप परिभाषित करण्यासाठी विशिष्ट कोड (वाक्यरचना) वापरून एक मजकूर फाइल आहे. मार्कअप
मुदतीची प्रक्रिया आणि प्रस्तुतीकरता मजकूर / कोड तयार केला जात असल्याचे दर्शवितात. ई. वेब पृष्ठावर, एका वेब ब्राउझरमध्ये
वेब डेव्हलपमेंटमधील प्रतिसाद अधिक सोपा, अधिक गतिमान वापरकर्ता अनुभव देण्यासाठी एक मूलभूत घटक होत आहे, ज्यात स्मार्टफोन, टॅब्लेट आणि लॅपटॉपसारख्या बहुविध डिव्हाइसेसवर समायोजित करणे आवश्यक आहे.
कॅस्केडिंग स्टाइल शीट्स (सीएसएस)गतिमान आणि अभिप्रधान पृष्ठ तयार करण्यासाठी अविभाज्य भाग बनत आहे. फॉन्ट, रंग, संरेखन यासारख्या प्रत्येक घटकासाठी ते एक वेगळे फाईल आहे - जेणेकरून एचटीएमएल कोडमध्ये वापरल्या जाणा-या प्रत्येक वेळी ते घटकांची शैली दर्शविणार नाही.
एचटीएमएल मुळ आधारभूत संरचना कोणत्याही फाउंडेशन भाषेचा जास्तीत जास्त फायदा घेण्यासाठी, मानक फाईल संरचनाचा अवलंब करणे आणि सर्वोत्तम सिंटॅक्स वापरणे हे स्थिर, उद्देशपूर्ण आणि दृश्यात्मक वेब सामग्री वितरीत करण्यात महत्वाचे आहे.
एक HTML पृष्ठात घटकांद्वारे परिभाषित संरचना आहे (यास टॅग देखील म्हटले जाते). एचटीएमएल कोड लिहिताना, हे घटक जोड्यांत दर्शविले जातात- याचाच अर्थ प्रत्येक टॅगला सुरवातीच्या आणि बंद होण्याची आवश्यकता असते. एक प्रारंभ आणि शेवट
वाक्यरचनासह एक घटक उघडला आहे:
आणि
सह बंद. / तिरकस ओळ त्या घटकांच्या परिभाषेच्या समाप्ती दर्शवितात. घटक गुणधर्म आणि सामग्री त्या दोन बिंदूंमध्ये परिभाषित केलेली आहे. एक HTML फाईलसाठी आवश्यक असलेले
किमान घटक
ही व्याख्या आहे, (केवळ HTML4), आणि टॅग. DOCTYPE परिभाषा परिभाषा (डीटीडी) प्रथम एका HTML फाइलमध्ये पहिला टॅग म्हणून घोषित करणे आवश्यक आहे, म्हणजे जेव्हा पृष्ठ प्रक्रिया होते, तेव्हा वेब ब्राउझर आपल्याला कोणत्या प्रकारच्या फाईलची माहिती देतो, आणि म्हणून योग्यरित्या अर्थ लावणे आणि पृष्ठ प्रदर्शित
- HTML4 मध्ये, डीटीडीचे विविधता (पृष्ठ विशेषता आणि घटक यावर अवलंबून) आहेत परंतु अधिक ठराविक विधाने म्हणून समाविष्ट केले जातील:
किंवा
HTML5 मध्ये DTD खूप सोपे आहे:
· HTML, HEAD, आणि BODY
टॅग हे HTML फाईल दर्शविते आणि त्यामध्ये HTML घटकांची मूळ असते ज्यात त्यामध्ये परिभाषित इतर सर्व पुढील घटक असतात; आणि भाषा गुणधर्मांसह सर्वोत्तम सराव म्हणून शिफारसीय आहे; उदाहरणार्थ:
HTML4 मध्ये आवश्यक आहे, परंतु HTML5 मध्ये अनिवार्य नाही हा एक भाग आहे ज्यामध्ये या दस्तऐवजाच्या भागांशी संबंधीत इतर घटक असतील, जसे की शीर्षक, संदर्भ स्क्रिप्ट, परिभाषित शैली आणि मेटाडेटा. बंद केलेले टॅग
- परिभाषित करण्यापूर्वी वापरला जाणे आवश्यक आहे. घटक, सारणी, प्रतिमा मजकूर, इत्यादी सारख्या पृष्ठासाठी मुख्य सामग्री धारण करते. टॅग बंद झाल्यानंतर, आता घटक समाप्त होऊ शकतात. पृष्ठासाठी किंवा सामग्रीच्या दुसर्या भागात नवीन HTML5 घटक वापरणे वैकल्पिक आहे.
- HTML घटक
- HTML5 ने विकास आणि डिझाइनच्या सोयीसाठी नवीन घटक तयार केले आहेत, आणि त्यामध्ये HTML4 मध्ये वापरलेले घटक देखील काढून टाकले आहेत. एचटीएमएल 4 आणि एचटीएमएलएममधील फरकांची सूची वर्ल्ड वाइड वेब कॉन्सोर्टियम (डब्लू 3 सी) [आयआय] ने प्रकाशित केली आहे.
HTML div टॅब्लेट
संवर्धनांसह आणि नवीन घटकांसह, सीएसएस च्या प्रगतीसह, काही घटक आधीपेक्षा अधिक वेगळ्या, उत्तम प्रकारे वापरले जाऊ शकतात आणि वेब पृष्ठे जलद होत आहेत, अधिक वैशिष्ट्यपूर्ण आणि अधिक सुंदर आणि सुंदर च्या कडे पहा! HTML5 सह वापरल्या जाणार्या CSS सह, विशिष्ट घटकांचा अदलाबदल करता येतो, जसे की
एका पृष्ठावर सामग्री विभक्त करताना टॅग लोकप्रिय आहे हे घटक तयार करताना, संपूर्ण पृष्ठावर मजकुरावर जाण्याऐवजी, मजकूर किंवा सामग्री एकत्र ठेवण्यासाठी ते स्वयंचलितपणे एक ब्रेक
घालते
वेबसाइट प्रवेशयोग्यता आणि शोध इंजिन ऑप्टिमायझेशनसह, तंत्र एक विज्ञान होत आहे आणि WC3 ने नेहमी HTML5 मध्ये वापरण्यासाठी परत न येण्याची शिफारस केली आहे.
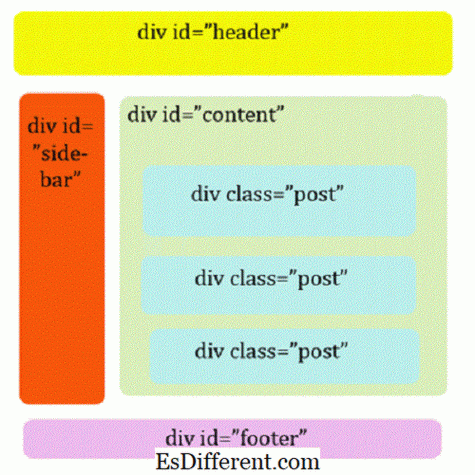
एक सुबकपणे संरचित, पण सोपा ब्लॉग स्वरूपाचे उदाहरण म्हणून, नवीन HTML5 घटक घटक वापरून करण्याऐवजी सीएसएस सोबत विचार करा; मुख्य सामग्रीसाठी घटक वापरा, पृष्ठ, शीर्षलेख, किंवा तळटीप (कोठेही!) वरील कोणतीही सामग्री प्रकाशित किंवा विभक्त करण्यासाठी घटक आणि पृष्ठातून ब्राउझ करण्यासाठी मेनू किंवा समूह दुवे धरण्यासाठी वापरला जाऊ शकतो.
हे नवीन घटक HTML5 वापरून सामग्री प्रकार सहज ओळखतात तथापि, प्रतिकारक वेबसाइट्स तयार करण्यासाठी टॅग CSS सह देखील वापरला जातो.
प्रत्येक घटक (त्याच्या 'स्वतःच्या आयडी किंवा वर्गांसह) तयार करणे, सीएसएस फाइलची प्रत्येक घटकामध्ये फेरबदल करण्यासाठी परिभाषित केले जाऊ शकते.
खाली असलेले HTML उदाहरण बर्याच घटकांचा वापर करण्याचा एक उदाहरण दर्शविते:
माझी उदाहरणे
वापरलेल्या साधनाचे स्क्रीन आकार यावर आधारित घटकांमध्ये भिन्न भिन्नता असू शकतात, प्रतिसादपूर्ण संवादांसाठी विशेषतः भिन्न आकार.
एचटीएमएलच्या परस्पर CSS फाईलमध्ये प्रत्येक एलिमेंट कसे टाईप केले जाऊ शकते याचे उदाहरण - प्रत्येक
टॅगचा संदर्भ देऊन
# हेडिडर { रुंदी: 800px;
उंची: स्वयं
मार्जिन डावीकडे: स्वयं;
मार्जिन डावीकडे: स्वयं;
}
# वैशिष्ट्यीकृत {
उंची: 150px;
पार्श्वभूमी-रंग: #CCC;
}
HTML स्पॅन टॅग
घटक एक इनलाइन घटक आहे आणि जोपर्यंत ब्रेक < टॅग वापरला जात नाही तोपर्यंत आणि ओपन आणि क्लोज्ड टॅग्ज यामधील परिभाषित मजकूर एक ओळ (इतर घटकांचा वापर केल्याशिवाय)

इनलाइन घटक एचटीएमएल फाइलमध्ये मजकूर घटक आहेत आणि दुसर्या घटकाच्या ओळीत ते निश्चित केले जाऊ शकतात.
जसे की, चांगल्या संदर्भासाठी तत्व < अर्थ नाही. हे मूलभूत घटक जसे दर्शविते ते दर्शवते, परंतु सर्व उदाहरणे योग्यरित्या टॅग केल्या असल्यास स्टाईलिंगसाठी CSS मध्ये परिभाषित केली जाऊ शकतात आणि अन्य विशेषतांसह समृद्ध केली जाऊ शकतात किंवा JavaScript सह फेरफार केली जाऊ शकतात.
खाली दिलेल्या उदाहरणामध्ये, निळ्या रंगाचा मजकूर हे मूळ घटक कशा प्रकारे त्याच्या मूळ घटकापेक्षा भिन्न घटकांसह एक इनलाइन घटक म्हणून नेस्टेड केले जाऊ शकते - परिच्छेद p>:
उदाहरण उघडण्यासाठी खालील चिन्हावर क्लिक करा पृष्ठाच्या.
वेब ब्राऊझरमध्ये पाहिल्यावर, उपरोक्त घटकाचा मजकूर परिच्छेदात एका वेगळ्या फॉन्टमध्ये प्रदर्शित केला जाईल जिथे वापरकर्त्याने उदाहरणार्थ प्रवेश मिळवण्यासाठी क्लिक करणे आवश्यक आहे. लक्षात ठेवा की HTML4 आणि HTML5 मध्ये काही फरक नाही <



